What is a Blogger Navbar?
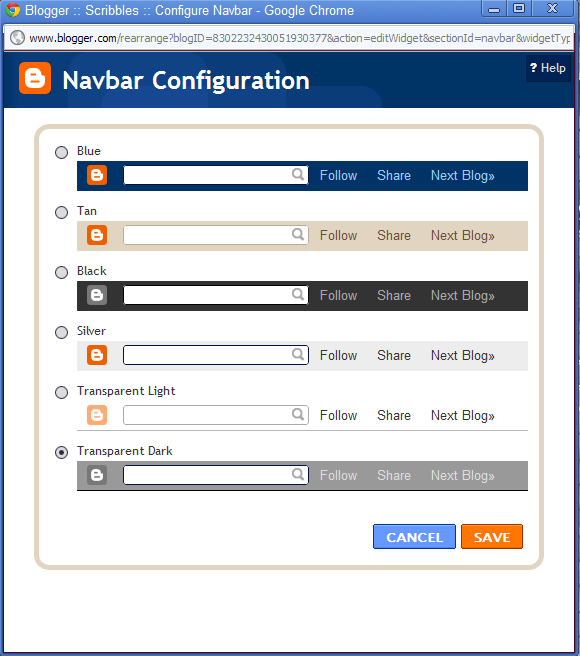
Blogger Navbar is a nagivational toolbar provided by Blogger. By defauly, it would appear at the top of every blogspot blogs. Navbar contains:
- a search bar (which helps you search anything on the blog you are currently viewing)
- share (which helps you promote the blog to twitter, facebook, google buzz, and google reader)
- report abuse
- next blog (which brings you to some random blogs)
- email address if you are logged on with your account or none if you haven't
- if you are the owner of the blog and you are logged on with your account, you see the links of New Post and Design (allowing you to access this services faster)
- Create Blog if you are not the owner of the blog
- Sign in or Sign out which depends on your current state, whether you're logged in with your account or not
How to show the navbar?
Step 1: You must be logged in to your account.
Step 2: Go to your Dashboard and click Design.
Step 3: Choose Edit HTML.
Step 4: Find this block of code and delete it or comment it out
height: 0px;
visibility: hidden;
display: none;
}
to comment it out.. just add <!-- at the start of block of code and --> at the end of the block.
With making it as a comment, it can help you easily edit the code later on since it is still on your html code (only that it's being disregarded - just read on making comments with html and css).
How to hide the navbar?
visibility: hidden;
display: none;
}
Some templates already tweaked the code and hides the navbar.
My Option:
This template I'm using actually hides the navbar and I plan to continuously hide it too. It does not match the design of my blog and I just prefer it not to be shown on my blog cause I want it to be clean. But on my personal blog I am showing the navbar to add some flavors to my plain background. :) So choose you're own style, to show it or hide it.Update: I have changed my blogger template and I am showing the navbar from now on...


















0 comments:
Post a Comment